Доры умерли – в дорах денег нет! Как по Шекспиру: «Король умер, да здравствует король!» 🙂 При анализе выдачи интересно узнать, как и чем продвигаются конкуренты. Сюда можно отнести многое, но в этой статье рассмотрено применяемое юзабилити на дорвеях.
Доры умерли – в дорах денег нет! Как по Шекспиру: «Король умер, да здравствует король!» 🙂 При анализе выдачи интересно узнать, как и чем продвигаются конкуренты. Сюда можно отнести многое, но в этой статье рассмотрено применяемое юзабилити на дорвеях.
Про уникальность дизайнов шаблонов не стоит напоминать, однако в последнее время просматривается одна общая тенденция: дорвеи становятся всё более похожи на сайты для людей (СДЛ). Вывод только один — массовую генерацию разбавляют дорвеями ручной сборки в стиле WEB 2.0. По скорости компиляции дорвеев ручная сборка во многом уступает, и можно подумать о том, а стоит ли «овчинка выделки»?
Да, стоит! Такие доры живут дольше многостраничных дорвеев. А самое интересное заключается в том, что дорвеи ручной сборки очень сложно причислить к спамным сайтам на основе ныне существующих фильтров поисковых систем, ведь тогда практически каждый второй сайт в стиле WEB 2.0 можно легко зааффилировать.
Итак, перейдём к деталям.
Вся технология построена на создании шаблона или, как принято говорить, вёрстке сайта. Сама вёрстка может быть табличная (устаревший вариант) и на дивах <DIV> — это такие блоки/контейнеры. Ну а можно, как вариант, просто покупать уже готовые шаблоны. Учиться верстке в этой статье не будем, поскольку это занятие не одного часа. Для ознакомления можно порекомендовать отличную статью на данную тему — Золотая техника: как сверстать сайт по макету. На её базе вы сможете бегло овладеть базовой вёрсткой сайтов, а далее, если захотите, с легкостью зарабатывать на этом. Самое приятное, что инструментария для верстки шаблонов предостаточно: на любой вкус и уровень профессионализма, начиная от Artisteer и Template Toaster, KompoZer, WYSIWYG Web Editors и Dreamweaver.
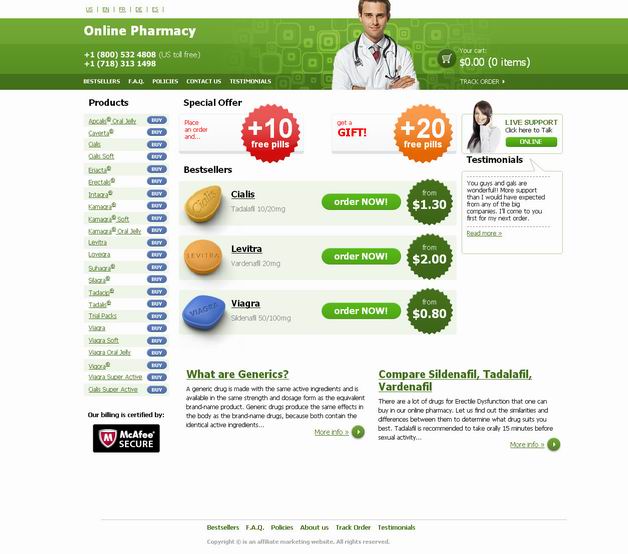
Тем, кто знаком с вёрсткой шаблонов сайтов, будет ещё проще. Для начала делаем скриншот любого понравившегося темплейта аптеки (сам темплейт получаем в своей партнёрке, где вы зарегистрированы, в нашем случае это — RX-Partners.biz — проверенная фарма партнерка). Скриншот лучше всего делать программкой — FastStone Capture, она позволяет делать скриншот на всю длину прокрутки скроллинга страницы, достаточно выбрать опцию — «Окно с прокруткой» или воспользоваться горячими клавишами «Ctrl+Alt+PrtSc». Вот что получилось:
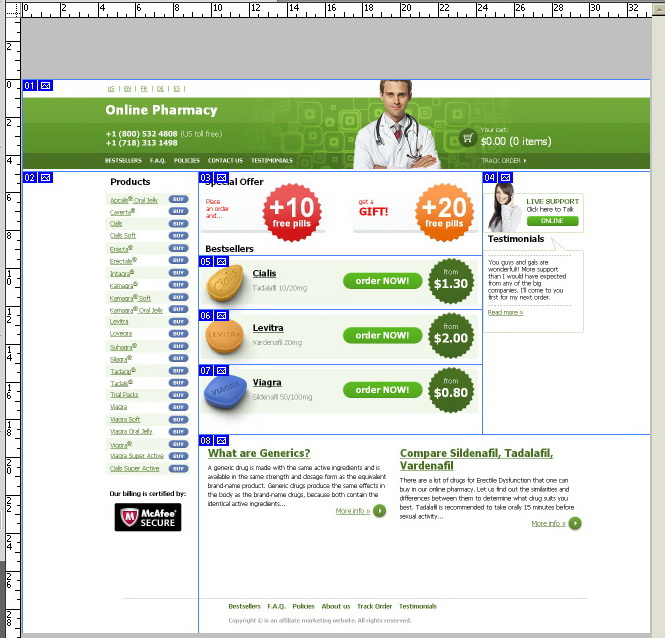
Далее этот шаблон необходимо сверстать, для чего его разрезают на такие компоненты сайта: header, sidebar, content, footer.
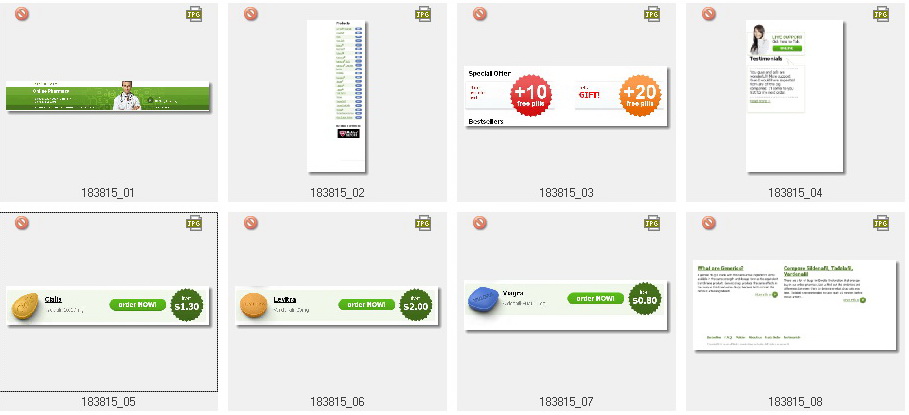
После кройки исходной картинки получается 8 мелких кусочков, которые «свиваются» в одно целое для будущего макета дорвея.
Да, если взять html-версию самого темплейта аптеки, сохранённой при помощи scrapebook, то количество графических блоков будет больше – 74 элемента!

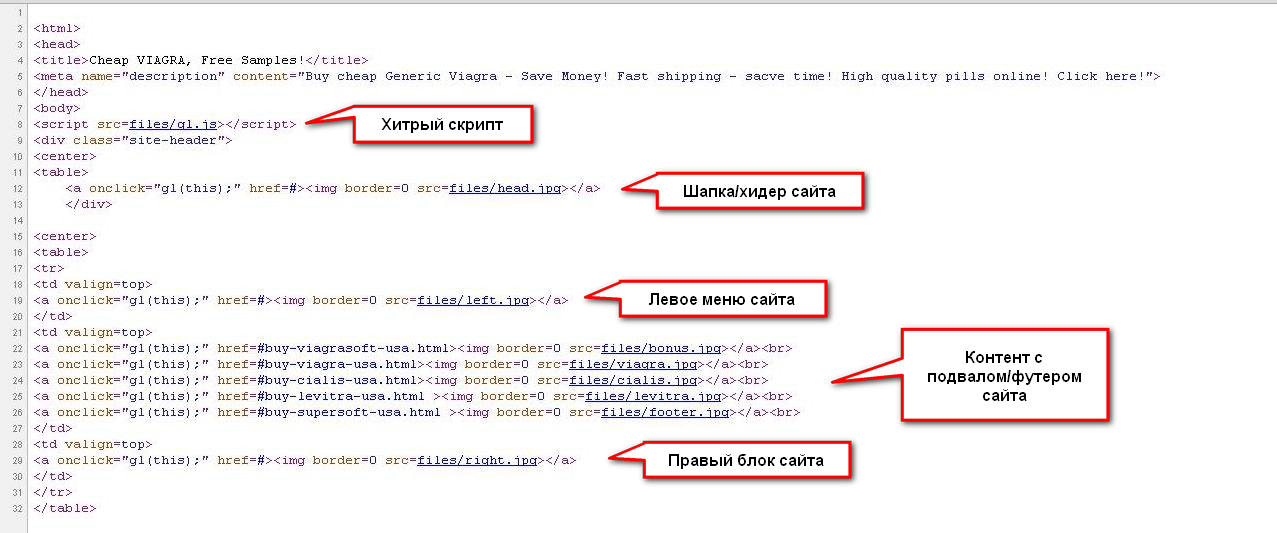
Создаете простую хтмл-страницу, где в коде прописываете все созданные свои блоки согласно очередности, так, чтобы получилась исходная страница. Всем графическим блокам желательно придать осмысленные имена, что не позволит вам запутаться. Скриншот исходного кода страницы. На нём всё подробно расписано.
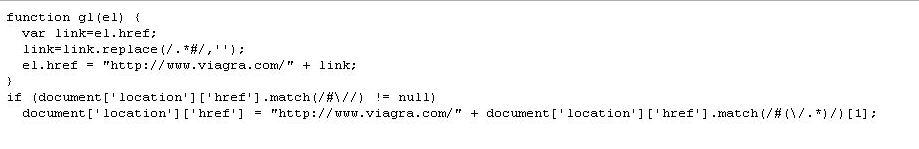
Если вы внимательны, то обратили внимание на знакомый символ — Хэштега или хештега в анкорах — популярная метка в социальных сетях (обозначается обычно символом «решетка» — #). Смысл его применения заключается в том, что благодаря этому символу ссылки, которые имеются на определённой странице сайта, поисковиком не склеиваются, а это как раз находка для дорвейщиков! Благодаря хэштегу анкоры на странице будут разными. Практическое применение решётки будет для вас очевидно, когда вы узнаете о последнем элементе дора – хитром скрипте «gl.js». Вот его код:
В нём содержится функция конкатенации/стыковки/соединенения URL-адреса. Она отвечает за стыковку правой части URL-адреса (располагается за решеткой) с локальным доменом дорвея, где он физически хостится, или глобальным доменом, который вшит в код ява-скрипта. Для работы вам нужно лишь указать на месте глобального домена домен своей аптеки или аптеки партнёрки, куда вы будете сливать посетителей (в примере указан виагра.ком).
Иначе говоря, если клик по блоку происходит на странице дорвея, то посетитель редиректится на аптеку, а если клик происходит в HTML-коде страницы дорвея, то идёт перенаправление на указанную в ссылке страницу дорвея. По сути одна и та же страница дорвея может быть проиндексирована столько раз, сколько блок-ссылок в виде хештегов на неё указывает. В примере 8 блоков равны 8 хештегам или одной реальной странице + 7 полноценным виртуальным страницам дора для поисковых пауков.
У этого метода есть и минусы: дор будет кривой, если у пользователя отключена опция в браузере – «Обработка ява-скриптов» и взведена галочка «Не загружать картинки HTML-страницы». Чтобы избежать таких ситуаций, можно дополнительно разбавить графическое изображение дорвея текстовкой с соблазнительными ценами на те или иные таблетки и другим промо-контентом.
Весь код дорвея прилагается к статье. Желаю Вам профита, друзья! 🙂
Автор статьи: Alisa.