 В реальных условиях данная задача практически невыполнима, ведь нет другого аналога той же самой Википедии, которая на данный момент насчитывает 5,8 миллионов статей на английском языке. Занимает объём в 46,6 миллионов страниц, и это все, по мнению Google, уникальный и полезный для пользователей контент.
В реальных условиях данная задача практически невыполнима, ведь нет другого аналога той же самой Википедии, которая на данный момент насчитывает 5,8 миллионов статей на английском языке. Занимает объём в 46,6 миллионов страниц, и это все, по мнению Google, уникальный и полезный для пользователей контент.
Ситуация намного усложняется, если сайт является новым доменом и ещё не успевает обрасти обратными ссылками. В итоге такой сайт при благоприятных условиях может только рассчитывать на скорость индексации 500 своих страниц в сутки поисковым краулером Google — в месяц это получается всего 15 000 страниц. При таких темпах на вышеобозначенное число в 46 600 000 страниц потребуется 259 лет! Это реальное фиаско. Как же быть? Для получения ответов прибегают к техническому аудиту своих прямых конкурентов, у которых с индексацией нет проблем, например, к анализу сайта в 20 000 000 страниц, которому понадобилось чуть более года на индексацию.
Далее я отойду от повествования о привычных методиках и стратегиях. Пожалуй, самый популярный подход даже обсуждался здесь на блоге – это линкосапа в статье «Получаем дополнительную пользу от своих ресурсов». Я же развила идею благодаря новомодной доктрине корпорации Google. Вы все уже знакомы не понаслышке с тем, что самая крупнейшая поисковая система вызывающе ведёт широкомасштабные мероприятия по развёртыванию mobile-first индексации.
Если в двух словах, то поисковые краулеры будут в первую очередь обеспокоены релевантностью мобильных версий страниц сайта, а при их отсутствии — десктопных. Сами же представители компании на многочисленные вопросы поспешили заверить: «У нас по-прежнему один индекс, который мы используем для ранжирования результатов поиска. Нет мобильного индекса, который отделён от основного…»
Есть ли в этих словах какой-то скрытый подтекст, я не знаю, лишь в одном можно быть уверенным точно, что только время расставит все точки над «и». Поэтому, следуя своему фарватеру, который был раскрыт в статье «Индексация, минуя GoogleWebmastersTools», я не изменю своей концепции, раскрыв вам в итоге ещё один альтернативный способ индексации. Начну своё повествование с очевидных положений, которые известны практически каждому и, поэтапно ссужая эту условную частоту вариативности к минимуму, до получения «сухого остатка» в минорном варианте, раскрою ещё один способ индексации.
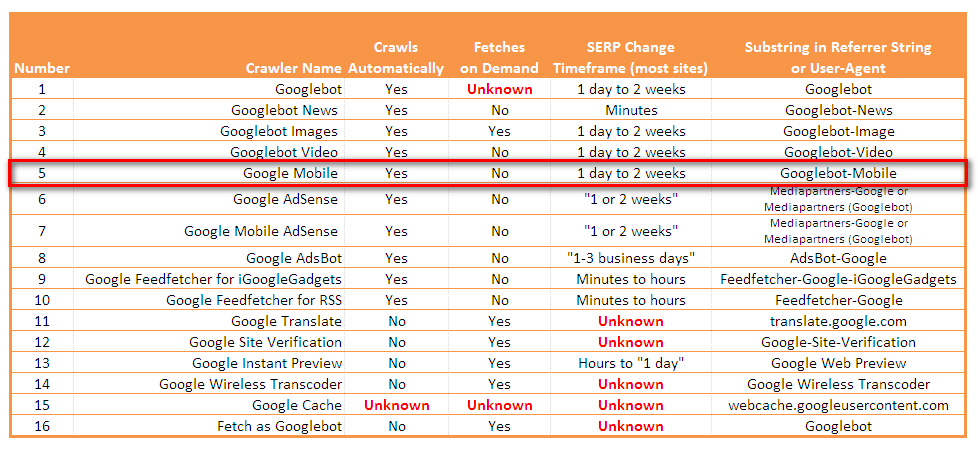
Согласно справки от support.google.com, всем доподлинно известно, что у Googlebot для мобильных версий сайтов имеется свой user-agent :
|
Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5XBuild/MMB29P) AppleWebKit/537.36 (KHTML, likeGecko) Chrome/41.0.2272.96 MobileSafari/537.36 (compatible; Googlebot/2.1; +http://www.google.com/bot.html) |
А благодаря этой иллюстрации, вы можете наглядно увидеть, что Googlebot-Mobile принимает отнюдь не пассивное участие в индексации сайтов:
Нигде в официальных источниках мы не встретим того, что Googlebot-Mobile можно приглашать на сайт через онлайн-сервис, который помогает оценить сайт с позиции просмотра в режиме мобильного устройства. Для этого достаточно указать URL-адрес своего домена и дождаться проверки для последующего ознакомления с результатами анализа страницы сайта. С одной стороны, это было бы слишком просто, хотя и вполне приемлемым для всех вебмастеров.
Но команда разработчиков Google не из того замеса, чтоб налево и направо преподносить такие царские подарки. Именно они ограничили наши возможности, имплементировав своеобразные демаркационные зоны, которые всем известны, говоря иными словами у глобальной поисковой системы Google существуют многочисленные региональные дата-центры. В итоге я на выходе получаю публичный листинг, состоящий из тридцати пяти URL-адресов – «webmasters/tools/mobile-friendly»:
http://www.google.ca/webmasters/tools/mobile-friendly/
http://www.google.cl/webmasters/tools/mobile-friendly/
http://www.google.co.uk/webmasters/tools/mobile-friendly/
http://www.google.com.au/webmasters/tools/mobile-friendly/
http://www.google.com/webmasters/tools/mobile-friendly/
http://www.google.de/webmasters/tools/mobile-friendly/
http://www.google.se/webmasters/tools/mobile-friendly/
http://www.google.sk/webmasters/tools/mobile-friendly/
https://www.google.at/webmasters/tools/mobile-friendly/
https://www.google.by/webmasters/tools/mobile-friendly/
https://www.google.ca/webmasters/tools/mobile-friendly/
https://www.google.ch/webmasters/tools/mobile-friendly/
https://www.google.co.il/webmasters/tools/mobile-friendly/
https://www.google.co.uk/webmasters/tools/mobile-friendly/
https://www.google.com.au/webmasters/tools/mobile-friendly/
https://www.google.com.gh/webmasters/tools/mobile-friendly/
https://www.google.com.hk/webmasters/tools/mobile-friendly/
https://www.google.com.tw/webmasters/tools/mobile-friendly/
https://www.google.com/webmasters/tools/mobile-friendly/
https://www.google.de/webmasters/tools/mobile-friendly/
https://www.google.dk/webmasters/tools/mobile-friendly/
https://www.google.es/webmasters/tools/mobile-friendly/
https://www.google.fi/webmasters/tools/mobile-friendly/
https://www.google.fr/webmasters/tools/mobile-friendly/
https://www.google.hu/webmasters/tools/mobile-friendly/
https://www.google.ie/webmasters/tools/mobile-friendly/
https://www.google.lv/webmasters/tools/mobile-friendly/
https://www.google.nl/webmasters/tools/mobile-friendly/
https://www.google.no/webmasters/tools/mobile-friendly/
https://www.google.pl/webmasters/tools/mobile-friendly/
https://www.google.ro/webmasters/tools/mobile-friendly/
https://www.google.rs/webmasters/tools/mobile-friendly/
https://www.google.ru/webmasters/tools/mobile-friendly/
https://www.google.se/webmasters/tools/mobile-friendly/
https://www.google.sk/webmasters/tools/mobile-friendly/
Но спешу вас заверить в том, что этот список отнюдь не полный, ведь я перемещаюсь от повседневных приёмов к менее очевидным техникам. Мой жизненный опыт нарочито вторил, надо искать скрытые резервные мощности, можно даже сказать стратегический потенциал. «Достижение мастерства зависит в большей степени от настойчивости, чем от величины таланта». Поэтому мне не оставалось ничего, как вновь проявить настойчивость и упорство для выявления у Google скрытых резервов, в итоге я оказалась права, найдя полностью дублирующие по функционалу «webmasters/tools/mobile-friendly», но с разницей в доменном имени, самих URL-адресов я насчитала двадцать шесть:
https://g.nowo.com/webmasters/tools/mobile-friendly/
https://g.nowo.com/webmasters/tools/mobile-friendly/?hl=bg&url=
https://g.nowo.com/webmasters/tools/mobile-friendly/?hl=cs&url=
https://g.nowo.com/webmasters/tools/mobile-friendly/?hl=da&url=
https://g.nowo.com/webmasters/tools/mobile-friendly/?hl=de&url=
https://g.nowo.com/webmasters/tools/mobile-friendly/?hl=el&url=
https://g.nowo.com/webmasters/tools/mobile-friendly/?hl=es&url=
https://g.nowo.com/webmasters/tools/mobile-friendly/?hl=fi&url=
https://g.nowo.com/webmasters/tools/mobile-friendly/?hl=fil&url=
https://g.nowo.com/webmasters/tools/mobile-friendly/?hl=fr&url=
https://g.nowo.com/webmasters/tools/mobile-friendly/?hl=hu&url=
https://g.nowo.com/webmasters/tools/mobile-friendly/?hl=id&url=
https://g.nowo.com/webmasters/tools/mobile-friendly/?hl=it&url=
https://g.nowo.com/webmasters/tools/mobile-friendly/?hl=ko&url=
https://g.nowo.com/webmasters/tools/mobile-friendly/?hl=lt&url=
https://g.nowo.com/webmasters/tools/mobile-friendly/?hl=nl&url=
https://g.nowo.com/webmasters/tools/mobile-friendly/?hl=no&url=
https://g.nowo.com/webmasters/tools/mobile-friendly/?hl=pt-BR&url=
https://g.nowo.com/webmasters/tools/mobile-friendly/?hl=pt-PT&url=
https://g.nowo.com/webmasters/tools/mobile-friendly/?hl=ru&url=
https://g.nowo.com/webmasters/tools/mobile-friendly/?hl=sk&url=
https://g.nowo.com/webmasters/tools/mobile-friendly/?hl=sv&url=
https://g.nowo.com/webmasters/tools/mobile-friendly/?hl=tr&url=
https://g.nowo.com/webmasters/tools/mobile-friendly/?hl=vi&url=
https://g.nowo.com/webmasters/tools/mobile-friendly/?hl=zh-CN&url=
https://g.nowo.com/webmasters/tools/mobile-friendly/?hl=zh-TW&url=
Заложенная логика прежняя, достаточно подставить после знака равно свой домен и осуществить переход на конечный URL-адрес. По сути, все эти адреса могут быть вариациями для одного и того же сайта или отдельно взятой страницы. Главное, не переусердствовать и не проставлять все пятьдесят различных вариаций в одном и том же месте, в один и тот же временной период и на один и тот же URL-адрес реципиента. Хотя самих ограничений пока нигде нет, что массовое применение данного сервиса будет нарушением условия использования terms of reference Google.
Но достигнутый результат показался мне всего лишь промежуточным этапом, поэтому я задумалась над таким вопросом: «Что видит пользователь у себя на мобильном устройстве, если у него медленное интернет-соединение?» Бесспорно, сейчас это редкость, но всё же? А Google и тут предусмотрел лазейку, её суть заключается в том, что при медленном подключении вашего мобильного устройства сработает функция Google Mapslight, которая в свою очередь поддерживается онлайн-сервисом Googleweblight. Предназначение этого сервиса одно — он сжимает веб-страницы, уменьшая размер, и этим увеличивает скорость загрузки самих страниц, но Googleweblight имеет прямую зависимость, он функционирует только на мобильных устройствах с платформой Android. Тем не менее, я могу пополнить свой список ещё одним URL-адресом:
http://googleweblight.com/i?u=[URL вашего сайта]
Это всё из категории очевидного. А имеется ли здесь место скрытому от глаз и в то же самое время практичному для меня, как исследователя и линкбилдера? Если допустить, что Google отслеживает и наказывает манипуляции выдачей и в этом ему помогает как раз частота вариативности использования того или иного метода с прямой зависимостью от его процентной составляющей в собранной статистике ссылочного профиля сайта. Чем ниже процент вхождения, тем лучше, т.е. необходима уникальность.
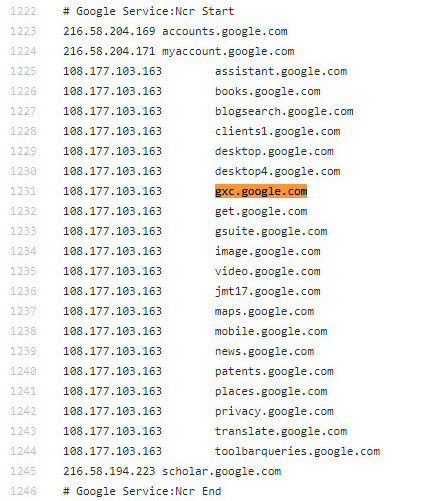
Для её получения я прибегла на этот раз к помощи обратных DNS-запросов, излюбленный лайфхак domain hunters (охотников за доменами). Reverse DNS Lookup позволяют выявить всё множество скрытых внутренних хостов у любого домена первого, второго и т.д. уровня, в том числе, как самого google.com или того же googleweblight.com. Уже существуют полноценные проектные решения, к примеру, проект разработчика под никнеймом Huanz «Surge-hosts» на github.com, оставалось только воспользоваться готовыми массивами хостов и среди их изобилия выявить прямые зависимости, а именно частоту упоминания того или иного хоста в ссылочном профиле исходного домена googleweblight.com.
В их числе оказались технические домены с функцией 301 или 302 редиректа:
http://gxc.google.com/gwt/n?u=[URL вашего сайта]
http://gxc.google.com.hk/gwt/x?u=[URL вашего сайта]
http://gxc.google.co.jp/gwt/x?gl=[URL вашего сайта]
http://gxc.google.com.tw/gwt/x?gl=[URL вашего сайта]
После раскручивания связей внешних перелинковок этих доменов я нашла жемчужину коллекции. Вот и обещанный перформанс, где ключевым элементом представлен венец моего исследования домен:
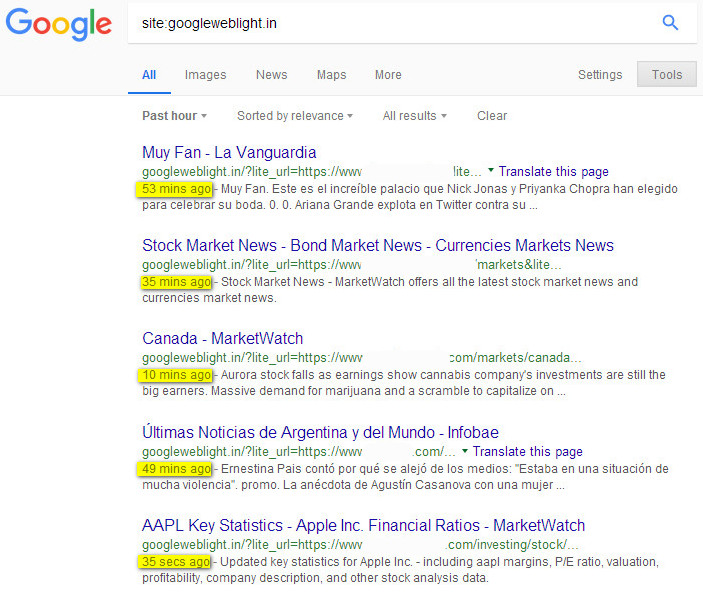
https://googleweblight.in/?lite_url=https:[URL вашего сайта]
Если вы обратите внимание на скриншоте на ежечасную или ежесуточную частоту упоминания этого хоста в выдаче Google, то думаю, вы догадаетесь о его целевом использовании. Googlebot его любит! По сути, вот и рычаг, который может дать «эффект бабочки». Функционал у него практически схож со всеми вышеперечисленными веб-адресами в моей статье, но КПД намного эффективнее.
Именно разнообразный арсенал, содержащий предостаточное количество альтернативных подходов, вкупе даёт мне доминирующее положение над стандартными методами. При этом я, увеличивая количество прямых точек входа для поискового краулера на свои сайты, получаю намного больший процент вероятности быстрой индексации, чем у тех, кто этими подходами не пользуется. Более того, использование доменов с прямым вхождением бренднейма «Google» при продвижении сайтов даёт практически VIP-статус с некоторыми привилегиями, иначе говоря, некую бонусность.
Главное помните, как заявил Джон Мюллер (специалист отдела качества поиска Google по работе с вебмастерами): «Мы поддерживаем любые креативные методы раскрутки сайта, до того момента, пока они не станут широко известны и будут вредить Google».
Автор статьи: Alisa.