В процессе создания сайтов-сателлитов возникает необходимость быстрой привязки структуры и контента сайта к найденному в сети или заказанному html-шаблону. Сама структура сайта, как правило, достаточно проста, а каждому адресу (URL) сайта соответствуют свои Title и мета тэги Keywords и Description. Также требует немного усилий настройка текущего пункта меню (когда это предусмотрено дизайном). Для облегчения этого, и без того несложного процесса, был создан пакет Skeletic, который можно назвать мини-фреймворком, ведь в нем присутствует 2/3 от MVC, а именно — Views и Controllers. В процессе развития Скелетика оказалось, что найденная архитектура позволяет легко организовать поддержку простых динамических адресов. Также здесь используется и прогрессивная технология разметки haml. Для начала перечислим возможности, которые дает Скелетик:
В процессе создания сайтов-сателлитов возникает необходимость быстрой привязки структуры и контента сайта к найденному в сети или заказанному html-шаблону. Сама структура сайта, как правило, достаточно проста, а каждому адресу (URL) сайта соответствуют свои Title и мета тэги Keywords и Description. Также требует немного усилий настройка текущего пункта меню (когда это предусмотрено дизайном). Для облегчения этого, и без того несложного процесса, был создан пакет Skeletic, который можно назвать мини-фреймворком, ведь в нем присутствует 2/3 от MVC, а именно — Views и Controllers. В процессе развития Скелетика оказалось, что найденная архитектура позволяет легко организовать поддержку простых динамических адресов. Также здесь используется и прогрессивная технология разметки haml. Для начала перечислим возможности, которые дает Скелетик:
- Быстрая адаптация html/haml шаблона под ваш сайт.
- Простое назначение title, meta keywords, meta description для конкретных URL-ов.
- По образцу предыдущего пункта, могут быть назначены любые другие параметры уровня URL.
- Простая организация выделения текущего пункта меню (когда это предусмотрено шаблоном).
- Опциональное логгирование работы.
- Возможность обработки POST запросов.
Прежде всего, рассмотрим файловую структуру Скелетика:
/inc/ /views/ /actions/ /.htaccess /index.php /skeletic.ini
Папка inc содержит переработанный класс HamlParser, папка views — файлы представлений отдельных страниц, папка actions содержит опциональные файлы действий (контроллеры, в классической терминологии). Весь кастомный код будет располагаться в папках actions и views . Настройки — в файле skeletic.ini . Создан демонстрационный сайт на основе этого WP шаблона:
Рассмотрим ini-файл этого сайта: http://sk2.kamagra.im/skeletic.ini. Файл состоит из секций. Первая секция, _config_ содержит параметры, которые применяются ко всему сайту:
- selected_menu_class — задает класс выделенного пункта меню. Сразу смотрим, как это используется в шаблоне:
<li><a href="/">page1</a></li> <li><a href="/page2">page2</a></li> <li><a href="/sqrt-of/25">page3</a></li> <li><a href="/redirect">redirect</a></li>Функция sk::menu() получает имя секции ini-файла, соответствующей адресу страницы, и печатает selected_menu_class если текущая секция (содержащая URL-ом текущий URL страницы) равна переданной. Таким образом, для текущего пункта меню будет напечатано имя класса, соответствующее выбранному пункту меню. Как и остальные функции Скелетика, sk::menu() печатает свой результат, а не возвращает его.
- base — определяет место расположения Скелетика. Он может находиться как в корневой папке сайта, так и в более глубокой области.
- layout — определяет имя файла-шаблона сайта. Этот файл находится в папке /views и может быть как php-файлом, так и haml-файлом.
- logfile — определяет файл, в который будет записываться лог работы. Для отключения лога достаточно закомментировать параметр.
- content_type — определяет кодировку страниц сайта.
Теперь, рассмотрим остальные секции файла skeletic.ini . Каждая секция соответствует одному адресу сайта, имя секции может быть произвольным, а сам URL записывается в секции параметром url. В конце URL-а может быть записана звездочка, как в секции [dynamic], вычисляющей квадратный корень параметра, взятого из URL-а. Она, звездочка, может стоять только в конце строки, означающей URL. Часто необходимо взять из URL-а два и более параметров, например, если вы описываете секцию, которая содержит поле редактирования поста, ее актуальный адрес может быть /post/20/edit, где 20 — индекс поста. Записав в секции Скелетика такой адрес:
url = "/post/*"
получим переменную $param1 равную «20/edit» и легко ее разбирем на нужные нам части (в контроллере):
list($post_id,$action) = explode('/',$param1);
Как видим, такая простая схема позволяет создавать достаточно сложную структура сайта. Вернемся к другим параметрам, описываемым в секции, это — заголовок (title), страницы и ее мета тэги — keywords и description. Вот как это используется в шаблоне (файл actions/layout.php):
<title><? sk::title(); ?></title>
<h1><? sk::title(); ?></h1>
<meta name="description" content="<? sk::description(); ?>">
<meta name="keywords" content="<? sk::keywords(); ?>">
В тексте title, keyword, description можно использовать переменные, вычисленные в action -файле (контроллере) текущей секции как, например, в секции [dynamic] ). Также, эти переменные могут использоваться напрямую в представлении — view -файле, поскольку вычисление представлений и действий происходят в одной глобальной области видимости. Собственно, это — все, что требуется от движка, реализующего гостевой дизайн в плане СЕО. Однако, возможности Скелетика этим не ограничиваются. Наряду с title, keywords и description вы можете вводить и другие параметры секции. Например, чтобы не повторять значение title как в титле, так и в заголовке страницы, можно ввести параметр
[section_name]
header = "Header of the current section"
и использовать его таким образом:
<title><? sk::title(); ?></title>
<h1><? sk::header(); ?></h1>
Далее, все параметры каждой из секций переписывают соответствующие по именам параметры секции _config_. Таким образом, мы можем в секции _config_ определить общий параметр, а в остальных секциях — использовать его по умолчанию, или переписывать локальным значением. Конечно, в случае title, keywords и description смысла в таком нет, но, например:
[_config_]
style = style
[section1]
style = style2
И использование в шаблоне:
<style src="/css/<? sk::style();?>.css" />
То есть тут для секции section1 определяем файл стилей, отличный от общего.
Аналогично, можно переопределить файл шаблона (layout) или любой другой параметр.
Теперь посмотрим, как в шаблоне указать место вставки текущей страницы. Обычно, это — div с именем content или wrapper. Далее на примере демонстрационного сайта вы увидете весь процесс преобразования дизайна в шаблон. Стоит задача сделать такую структуру:
<div id="content"><? sk::page(); ?></div>
Функция page() печатает контент текущей страницы.
Вы, вероятно, уже заметили, что все функции Скелетика печатают значения, а не возвращают их. А зачем набирать лишний print? Если же необходимо получить значение вместо его печати, то можно воспользоваться массивом sk::$section, например:
[edit_post]
require_auth = 1
action = edit_post
и в файле actions/edit_post.php:
if (@sk::$section['require_auth']) include "actions/check-auth.php";
Также в секции может определяться параметр method. Он соответствует методу HTTP-запроса. Если значение метода не определено, секция будет «отзываться» на запрос своего URL-а любым методом — если это нежелательно, то можно определить
[_config_]
method = get ; регистронезависимо
В демонстрационном сайте прохождение POST-вызовов иллюстрирует форма поиска. Но, поскольку искать нечего, то контроллер секции [md5], отзывающийся на POST /search просто вычисляет md5 хэш строки поиска и иллюстрирует использование результатов в title, keywords и desctiption.
Это была теория и теперь пришло время перейти к практике адаптации стороннего дизайна средствами Скелетика.
Алгоритм следующий:
1. Ищем подходящий шаблон. Хорошие и разные шаблоны можно найти среди тем WordPress. Вам нужна тема с demo версией, поскольку с нее вы будете брать исходный html код. Всякие связи с WP не интересны. Внимательно следите, чтобы донорский дизайн был создан средствами html а не javascript (для WP это — стандарт) и имеk табулированную разметку, а не месиво тэгов, поскольку придется его слегка дорабатывать. Также в шаблоне пункты меню должны быть прописаны текстом, а не рисунками, ведь у вас будут свои пункты меню.
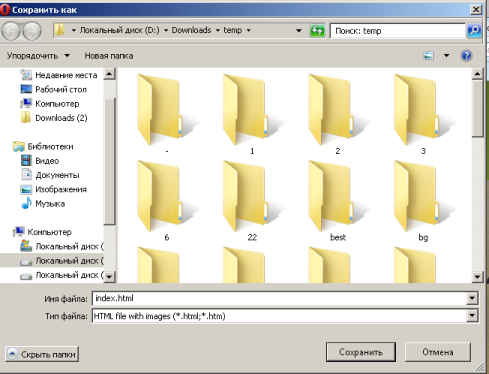
2. Сохраняем html дизайна. Для этого, например, в Опере жмем Ctrl-S и выбираем Тип файла: HTML file with images, а в поле Имя файла, вместо предложенного Оперой титла страницы пишем что-нибудь покороче, например, index.
При этом браузер сохраняет все картинки, стили и скрипты в папку, которая в данном случае будет иметь имя index_files, а в файле index.html пути к этим элементам будут соответствующим образом откорректированы. Для сохранения лучше выбрать страницу с минимальным контентным содержимым, например Contacts или About us.
3. Переносим файлы. Перенесите полученную папку с файлами (index_files) в папку со Скелетиком, то есть ту папку, в которой находится файл skeletic.ini. Файл же с исходным кодом переносим в папку actions и переименовываем в layout.php. Поскольку изначальный файл skeletic.ini содержит элементы
[_config_]
layout = index.php
[home]
view = home.html
то ваш сайт уже будет загружаться.
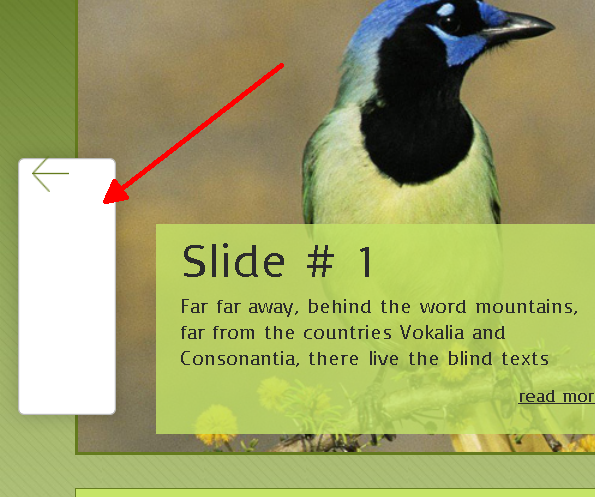
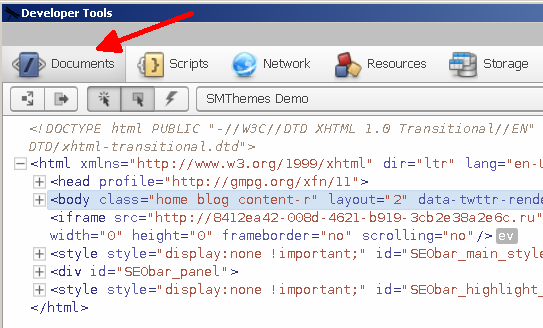
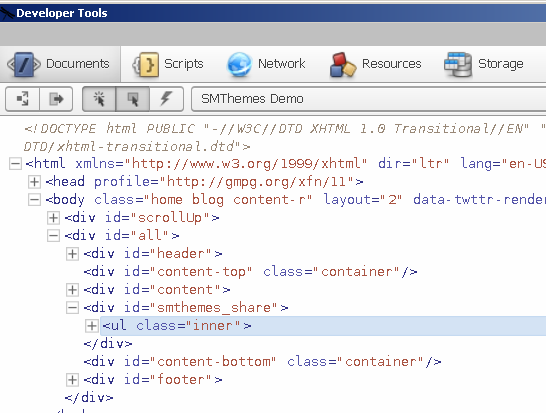
4. Подчищаем шаблон. Теперь удаляем все ненужное — jsvascript счетчики, «левые ссылки» и прочее. Некоторые элементы непросто найти в html коде, тут поможет отладчик браузера, можно использовать Opera Dragonfly. Например, необходимо удалить ссылку на предыдущий WP шаблон:
Кликаете на вкладку Documents, и переходите в режим выделения кода по наведению мыши.
Возвращаетесь на страницу сайта и находите такое положение мыши, при котором сиреневым цветом выделяется наибольшая часть нежелательного элемента.
Кликаете мышкой в этом месте, после чего возвращаетесь в окно Opera Dragonfly и видите интересующий элемент выделенным в html коде:
Аналогичным образом необходимо удалить контент страницы, сохранив элемент, его содержащий, и вставив на место контента строку
<? sk::page(); ?>
Далее, остается заменить значения title, meta keywords, meta description соответствующими вызовами и откорректировать элементы меню. Если Скелетик установлен в корневой папке и дизайн не предусматривает выделения текущего пункта меню, то структура меню упрощается до такой:
<li ...><a href="/">page1</a></li>
<li ...><a href="/page2">page2</a></li>
<li ...><a href="/sqrt-of/25">page3</a></li>
<li ...><a href="/redirect">redirect</a></li>
Если у вас будут использоваться в адресах виртуальные папки (например http://example.com/post/20, ), то в пути к файлам css, js и картинкам, сгенерированным браузером при сохранении следует добавить в начало символ слеш ‘/’, иначе браузер их не найдет. Это делается просто: ^F index_files/ => /index_files/
5. Наполняем контентом. Тут надо создать секцию страницы и указать:
[section2]
; адрес страницы
url = /aaa/bbb
;
; файл /actions/section2.php будет контроллером секции, то есть будет
ВЫЧИСЛЯТЬ данные
action = section2.php ; опционально
;
; файл /views/section2.php будет представлением секции, то есть будет
ОТОБРАЖАТЬ вычисленные данные
view = section2.php ; это может быть также .haml файл
;
title = "Заголовок страницы"
keywords = "ключевые, слова, страницы"
description = "Описание страницы"
И после этого внести адрес созданной страницы в шаблон, например, как пункт меню, или как другую ссылку, при этом можно использовать стиль какой-нибудь из ссылок шаблона, например из блока последних постов или тегов.
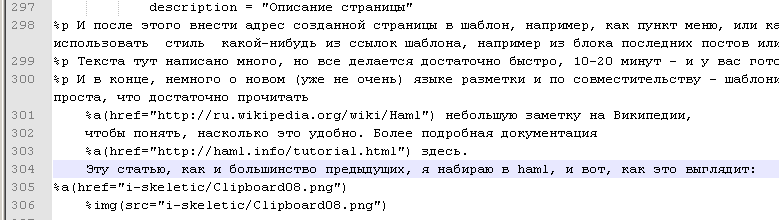
Текста тут написано много, но все делается достаточно быстро, 10-20 минут — и у вас готов отличный сателлит. И в конце немного о новом языке разметки и по совместительству — шаблонизаторе HAML. Основная идея его настолько проста, что достаточно прочитать небольшую заметку в Википедии, чтобы понять, насколько это удобно. Более подробная документация находится здесь. Эта статья, как и большинство предыдущих, набиралась в haml, и вот, как это выглядит:
Вдобавок к документации, расскажем немного о той реализации haml, которая используется в Скелетике. В стандарте haml отступы делаются по два пробела, это — неудобно, когда надо увеличить или уменьшить отступ нескольких строк. В данной реализации можно использовать табуляцию для отступа, она заменяется на два пробела, но нежелательно в одном файле смешивать табулированный и пробельный отступ, поскольку в большинстве редакторов табуляция отображается, как 4 пробела. На демонстрационном сайте все файлы в папках actions и views продублированы с расширением .txt, например, http://sk2.kamagra.im/views/page2.txt для файла /views/page2.haml.
Надеюсь, что Скелетик окажет существенную помощь в развитии вашей сети качественных сайтов. 🙂
Автор статьи: Cosinus.