 Как повысить продажи? Как улучшить дизайн и юзабилити сайта или продаваемого продукта? Как контролировать действия посетителей ваших ресурсов на сто процентов? Ответы давно уже получены.
Как повысить продажи? Как улучшить дизайн и юзабилити сайта или продаваемого продукта? Как контролировать действия посетителей ваших ресурсов на сто процентов? Ответы давно уже получены.
Прогресс всегда поднимает новую волну в торговле в силу того, что бизнес диктует использовать новаторские идеи, которые ещё не известны или мало изучены. Так и в сфере Интернет коммерции используются все последние технические новинки, к примеру, в кулуарах уже идёт активное обсуждение о том, как реализовать и использовать 3D – технологии для увеличения рейтинга, посещаемости или продаж. И введение 3D – технологий предвещает новый бум, а пока этого не произошло, мы можем использовать доступные нам средства, к примеру, живое общение, которое доверительно влияет на ваших потенциальных посетителей или покупателей. Так начинают появляться сервисы, которые предлагают вам гремучую смесь «video + flash + audio», в итоге вы получаете профессиональный промоушен, который не возможно достичь лишь десятками или сотнями статичных страниц с текстом.
Речь идёт о такой технологии, как создание видео-двойников, которые могут делать короткие напоминания, давать рекомендации, благодарить за покупку, давать важные советы и т.д. Видео-двойник – единственная технология, которая придаст вашему Интернет бизнесу человеческое лицо. Каждого посетителя вашего магазина будет приветствовать ваш видео-двойник и будет предлагать в живую выполнить нужное вам действие: купить товар, оформить подписку и т.д. Те, кто уже использует видео-двойников, говорят о подъёме КТР своих продаж в три раза! Потому что эта технология позволяет вести от вашего имени диалог с клиентом, в котором задействованы все каналы восприятия человека: зрение + слух + эмоции. Вот один из сервисов — http://www.innovateads.com, он, кстати, предлагает и демо-режим видео-двойника — http://www.innovateads.com/iads/demo.php:

То есть делаем ввод нашего ресурса – www.rxpblog.com, нажимаем «VIEW» и получаем результат:

К сожалению, нет возможности в выборе видео-двойника, как это предусмотрели на сайте — http://flybanner.ru:

Здесь тоже в демо-режиме можем выбрать любого видео-двойника, после указать домен нашего ресурса – www.rxpforum.com и нажать переход, после чего также получим, сгенерированную, страницу нашего ресурса с видео-двойником:

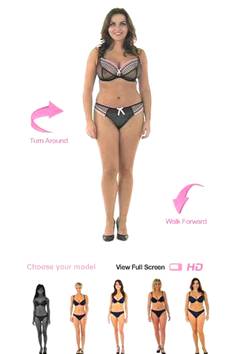
Как видите уже на создании таких студий и продажи услуг по созданию и размещению видео-двойников на сайтах партнеров, можно отлично зарабатывать – это первая ниша использования технологии видео-двойников. Вторая ниша это непосредственное использование видео-двойников для продажи товаров, к примеру, ресурс — www.knickerpicker.com:

Магазин женского нижнего белья с дополнительной возможностью выбора топ-модели и мгновенного просмотра дефиле этой модели в понравившемся наряде. Третья сфера применения видео-двойников – это создание оригинального приложения для пользователей на базе видео-двойника, как вариант — www.virtuagirl.com:

Итак, всем, кто заинтересовался и решил подойти к делу основательно, могу порекомендовать ресурс, на котором можно приобрести всё необходимое для профессионального решения по созданию студии видео-двойников — http://www.tubetape.net:

Другая часть читателей, которые предпочитают обходиться минимальными вложениями для максимальной отдачи, но не знают, как, для вас я постараюсь, детально раскрыть процесс создания видео-двойников.
Процесс создания видео-двойников разделим на этапы:
1. Видеосъёмка — записываем видео на зеленом фоне.
2. Изготовление вашего видео-двойника, заменой зеленого фона на альфа-канал и сохронением результата, как .flv с альфа-каналом.
3. Интеграция на сайт вашего видео-двойника.
Начнём с видеосъёмки, наверняка все справятся, главное надо учесть, что своего персонажа надо снимать на зелёном или синем фоне, так как этого цвета нет в палитре человека (в одежде тоже исключайте присутствие зелёного или синего цвета) и поэтому эти цвета (фоны) будет легко вырезать во время обработки видео-двойника. Для съемки ALPHA-видео-двойника вам рекомендуется использовать видеокамеру, либо цифровой фотоаппарат, простой штатив, и отрез зеленой или синей материи. Почему допускается цифровой фотоаппарат, да качество видео, отснятое хорошим, цифровым фотоаппаратом, вполне приемлемо для последующей обработки и публикации в Интернет, главное чтоб фотоаппарат был исправен и производил запись видео + имел отменный микрофон. Зеленую (синюю) ткань, можно приобрести в любом тканевом магазине.
Рекомендую насыщенную, зеленую ткань под названием «Габардин», она плотная, шириной 1.5 метра, не дает бликов и стоит 80-90 руб., за 1 метр. То есть, вам достаточно 3-х метров. Или другими словами, кусок 3 на 1.5 метра, обойдется в 240 руб. Так, что «Габардин» или другие похожие ткани вполне подойдут для наших целей. Если вы планируете, профессиональную съемку, настоятельно рекомендую сразу взять отрез 8 на 1.5 метра. То есть разрезаете 8 метров на пополам, по 4 метра, относите в ателье и сшиваете обе полосы. И таким образом получаете профессиональный хромакейский экран 4х3 метра. Почему именно 4х3 метра. 2.5метра (в высоту) прикрепляете к стене, а1.5 метра должны лежать на полу, чтобы вы могли снять движущийся объект – в полный рост. Продумайте дополнительную подсветку своего видео-персонажа насыщенным светом, которую можно реализовать парой строительных светильников по 500 Вт. Примерно так должна выглядеть ваша видео-студия.

Сами видеодвойники создаются в программе Adobe After Effects CS4 или более новых версиях, так как Adobe After Effects CS3 актуальна для файлов типа AVI, mpeg и т.п., но Adobe After Effects CS3 не поддерживает форматы видео высокого разрешения (MTS и mp4), а главное не может сохранять готовые видео-файлы в формате «.flv». Так, что устанавливайте Adobe After Effects CS4 и дополнительный плагин Keylight1.2 или выше (именно этот плагин будет содействовать удалению зелёного фона), далее расширьте возможности вашей операционной системы, установив пакет QuickTime, проигрыватель FLV_player и VLC_player. Теперь вы можете просмотреть подробное видео о том, как отредактировать вашего видео-двойника, заменяя зеленый фон на альфа-канал и сохранить готовый результат, как «.flv» с альфа-каналом.
После того как вы создадите своего видео-двойника, вам надо его интегрировать на свой ресурс. Для успешной интеграции видео-двойника вам понадобиться программа Advanced DHTML Popup, которая генерирует не блокируемые межбраузерные видео-попап-окна. Интерфейс программы простой, в стандартную комплектацию не входят дополнительные плагины, которые, как и саму программу надо покупать, стоимость программы относительно мала – 40 долларов, так что не скупитесь. Существует отдельный плагин, генерирующий также не блокируемые межбраузерные видео-попап-окна, для блогов на WordPress – это WordPress Popup Plugin. Как создать рабочий проект в Advanced DHTML Popup и основные возможности программы, продемонстрированы в этом видео.
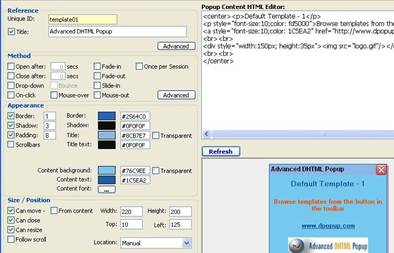
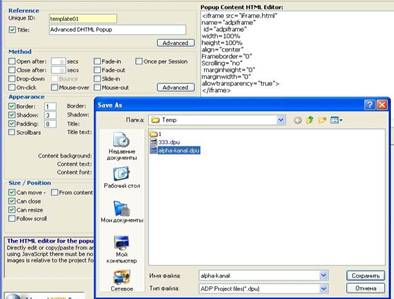
Я же подробно остановлюсь на том, что многие не захотят тратить 40 баксов на программу и начнут искать взломанный софт, который кстати есть, но доступная взломанная версия не содержит файл проекта видео-попапа, поэтому я и покажу, как смонтировать видео-попапп в любой версии программы AdvancedDHTMLPopup. Запускаем программу:

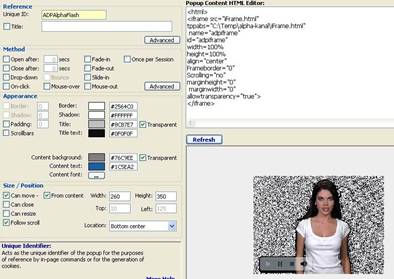
Как видите по умолчанию сразу загружается проект – «template01», мы меняем текст в HTML-Editor на свой:
<iframe src=»iFrame.html» name=»adpiframe» id=»adpiframe» width=100% height=100% align=»center» Frameborder=»0″ Scrolling=»no» marginheight=»0″ marginwidth=»0″ allowtransparency=»true»></iframe>
Сохраняем изменения, создавая новый проект:

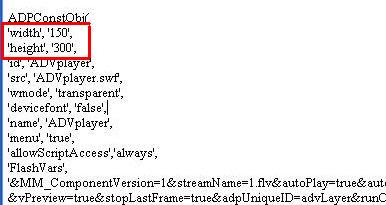
Затем компилируем, у вас должна создастся HTML-страница в папке проекта «iFrame.html», после чего надо скопировать файл – «ADPConstructObject.js» в папку с вашим проектом, а затем в «iFrame.html» добавить следующие строки:
ADPConstObj(
‘width’, ‘360’,
‘height’, ‘320’,
‘id’, ‘FLVPlayer’,
‘salign’, »,
‘src’, ‘FLVPlayer_Progressive.swf’,
‘quality’, ‘high’,
‘scale’, ‘noscale’,
‘wmode’, ‘transparent’,
‘pluginspage’, ‘https://www.macromedia.com/go/getflashplayer’,
‘align’, ‘middle’,
‘play’, ‘true’,
‘loop’, ‘false’,
‘devicefont’, ‘false’,
‘name’, ‘FLVPlayer’,
‘menu’, ‘false’,
‘allowScriptAccess’,’sameDomain’,
‘movie’, ‘FLVPlayer_Progressive.swf’,
‘FlashVars’, ‘&MM_ComponentVersion=1&skinName=Clear_Skin_1&streamName=ВСТАВЬТЕ ИМЯ ВАШЕГО ВИДЕО—ДВОЙНИКА&autoPlay=true&autoRewind=true’
);

Я здесь использовал альтернативный бесплатный флэш-плеер — ‘FLVPlayer_Progressive.swf’, который найдёте в прилагаемом архиве к статье. Далее добавьте ваш видео-ролик и этот флэш-плеер в вашу папку проекта, после чего можете смело скомпилировать вашего видео-двойника. Во время компиляции вы получаете строки кода:
<!— Advanced DHTML Popup Linking section start —>
<!— Please place just after the <body> tag —>
<script language=»JavaScript» src=»5_adplib.js»></script>
<script language=»JavaScript» src=»5.js»></script>
<script language=»JavaScript» src=»5_ADPcontent.js»></script>
<!— Advanced DHTML Popup Linking Section End —>
Которые остаётся только добавить в код HTML-страницы, ну и залить эти файлы на сервер в директорию вашего сайта: «5_adplib.js», «5.js», «5_ADPcontent.js», «iFrame.html». Полностью проект видео-двойника для Advanced DHTML Popup вы можете просмотреть, загрузив архив и дополнительно несколько видео-двойников для экспериментов.
Подробнее стоит остановиться на конфигурации видео-двойника в HTML-странице: его размер, появление на странице, имя двойника, его локализация (местонахождение). Итак, по пунктам:
1. Размер двойника указывается, вот в этом месте кода в HTML-странице, где прописывается высота и ширина видеоперсонажа.

2. Позиций появления видеоперсонажа на странице девять: левый верх, центр верх, правый верх, левый центр, центр, правый центр, левый низ, центр низ, правый низ:

// If video embedded in dhtml layer then choose location and set the value of loc below:
// 1: Center 2: Bottom center 3: Left center 4: Right center 5: Top center 6: Top left 7: Bottom left 8: Bottom right 9: Top right
// Note: if an anchor is used then set this value to 0:
var loc = 8; — вот здесь указываем рекомендуемое местоположение видеоперсонажа
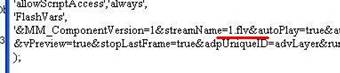
3. Имя двойника прописываем, здесь:

В этом же месте, указываем локализацию (местонахождение) видеоперсонажа: здесь персонаж находится в одной директории с HTML-страницей, а если видеоперсонаж находится в другом месте, то конкретно прописываем полный путь, к примеру: streamName= https://www.rxpblog.com/burnt-topics/1.flv
Судя по настройкам, многие кто хоть раз настраивали видеоплееры в HTML-страницах, догадались, что это настройки видеоплеера. Я вам рекомендую, использовать Transparent Player (transparentplayer.com) – этот плеер платный (стоимость 120 долларов), но у него есть некоторые фишки, которые позволяют встроить в видеодвойника несколько линков, вот где вы можете прописать их:

В конце всё той же строки, где мы прописывали имя и местоположение видеоперсонажа, есть две позиции – «vLink» и « iLink», именно здесь вы можете прописать свои линки, так «vLink» будет срабатывать, когда пользователь будет кликать по нашему видеоперсонажу, а «iLink» будет срабатывать, когда пользователь будет кликать по пункту меню проигрывателя «i»:

Понимаю, что дорогой плеер, но как вариант можно воспользоваться Flash Player от компании Adobe или любым бесплатным флэш-плеером, который я вложил в архив — FLVPlayer_Progressive, поддерживающий формат «.flv».
Подводя итог, стоит отметить, что наши современники-потребители требуют к себе максимум индивидуального подхода. Поэтому воздействия, на клиента традиционными средствами маркетинга становится все труднее и труднее. Так, что гремучая смесь видео, аудио и флэша позволят вам, воплотить в реальность любые ваши смелые рекламные фантазии!
Автор статьи: Trevers.
